Eine Anleitung für Interessierte und Lehrpersonen
Übersicht
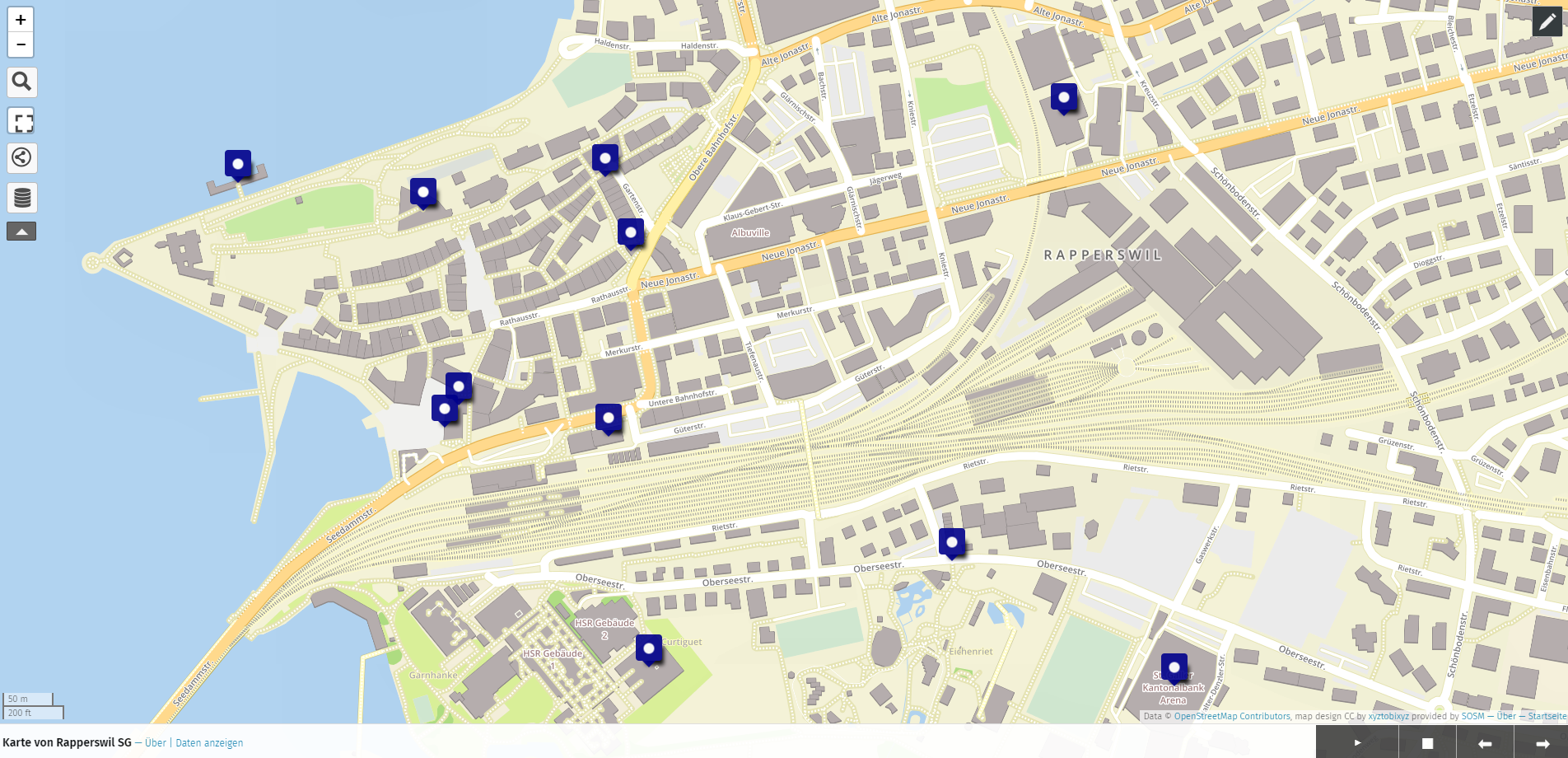
Das Ziel dieser Anleitung ist es, mit dem Karteneditor uMap eine Story-Map zu erstellen. In der Geografie ermöglicht eine Story-Map eine ansprechende und informative Kombination aus öffentlich verfügbaren Karten, begleitendem Text, Bildern und Multimedia-Inhalten. So sieht die Karte aus, die wir erstellen werden:

Die volle Beispielkarte sehen Sie auf dieser Seite. Eventuell müssen Sie noch auf die blauen Stecknadeln reinzoomen.
Für alle die an "Mapping" interessiert sind.
Je nach Grösse Ihrer Story-Map sollten Sie etwa 45 Minuten für diese Anleitung einplanen.
Vorbereitung
Zuerst brauchen Sie einen Web-Browser mit dem Sie die Seite öffnen können. Überlegen Sie sich im Vorfeld, wie das Endprodukt in etwa aussehen soll und notieren Sie sich, welche Punkte Sie darin haben wollen. Dieser Schritt ist natürlich optional aber nützlich, um effizienter zum Ziel zu kommen.
Erstellen der Story-Map
-
Besuchen Sie umap.osm.ch .
-
Erstellen Sie eine neue Karte.
 Abbildung 2. Die Startseite von umap.osm.ch
Abbildung 2. Die Startseite von umap.osm.ch -
Tragen Sie Punkte
ein, die Sie gerne auf der Map hätten. Sie können auch Linien
und Flächen
auf der Karte eintragen, wenn Sie möchten.
-
Nun zur eigentlichen "Story". Der wichtigste Schritt ist das Aktivieren der Diashow unter "Einstellungen
 → Diashow → Diashowmodus aktivieren". Nach dem Speichern der Einstellungen müssen Sie wahrscheinlich mit F5 erneuern.
→ Diashow → Diashowmodus aktivieren". Nach dem Speichern der Einstellungen müssen Sie wahrscheinlich mit F5 erneuern.
Beschreibung hinzufügen
Da Sie nun verschiedene Punkte der Karte hinzugefügt haben, können wir jetzt jeden Punkt noch mit einer Beschreibung ergänzen. Diese Beschreibungen werden während der Diashow dargestellt.
Um eine Beschreibung hinzuzufügen, klicken Sie (im Editiermodus) auf den Punkt, den Sie editieren möchten und schreiben Sie Ihren Text in die Box "Beschreibung". Schreiben Sie zusätzlich in die Textbox "Name" noch einen geeigneten Namen für den Punkt, da wir diesen später brauchen werden.
|
Um eine schöne Beschreibung zu erstellen haben wir für Sie einige Tipps:
Weitere Darstellungsarten finden Sie, wenn Sie auf das Fragezeichen über der Textbox von "Beschreibung" klicken. |
Um ein Bild in die Beschreibung hinzuzufügen, braucht man die URL zum Bild. Dazu muss das Bild im Web (z.B. auf einer Online-Plattform) vorhanden sein.
Um nachzuschauen, ob es schon Bilder in der Umgebung gibt, können Sie Pic4Carto verwenden. Eines der Portale, in denen Pic4Carto nachschaut, ist Mapillary.
Mapillary ist eine Plattform, auf der man Street-Level-Bilder hochladen kann, die danach für alle Personen frei zur Verfügung stehen. Unter anderem können Sie damit in OpenStreetMap mitwirken.
Wenn Sie bestehende Bilder von Mapillary verwenden möchten, müssen Sie lediglich eines auswählen und unter Image options auf Download image klicken. Ein neuer Tab mit dem Bild öffnet sich und Sie können die URL kopieren und in Ihre uMap-Karte einbinden.
Um auf Mapillary eigene Bilder hochzuladen, benötigen Sie ein Benutzerkonto. Nach dem Upload können Sie Ihr Bild mit den oben beschriebenen Schritten in uMap einbinden.
| Hochgeladene Bilder werden vom Mapillary Team verifiziert. Es kann einige Zeit dauern, bis die Bilder auf Mapillary verfügbar sind. |
Unabhängig von OpenStreetMap können Sie Ihre Bilder auch auf Webseiten wie z.B Wikimedia Commons oder Imgur hochladen.
Wenn Sie nun eine Bild-URL wie https://www.example.com/picture.png haben, müssen Sie {{https://www.example.com/picture.png}} eingeben.
Ihre Beschreibung sollte nun etwa so aussehen:
Fügen Sie nun jedem Punkt eine Beschreibung hinzu. Wenn Sie zufrieden sind mit dem Ergebnis, können Sie auf die Schaltfläche "Speichern" oben rechts klicken und den Editiermodus verlassen.
Durch einen Klick auf die Play-Schaltfläche können Sie die Diashow starten und ihre Story-Map anschauen. Wenn Sie auf die Stopp-Schaltfläche klicken, können Sie die Diashow beenden.
Darstellung ändern (Optional)
-
Sie können das Aussehen von Pins unter "Einstellungen → Standard-Formeigenschaften → Bildzeichenform" ändern.
-
Sie können die Informationen des Popups auch in der Seitenleiste anzeigen lassen. Dazu gehen Sie unter "Einstellungen → Standard-Interaktionsoptionen → Popupstil" und wählen "Seitenleiste" aus. Nach dem Speichern und Erneuern der Website, sollten die Popup-Informationen in der Seitenleiste angezeigt werden.
Reihenfolge der Diashow steuern (Für Fortgeschrittene)
Um die Reihenfolge der Orte in der Diashow zu steuern, müssen wir diesen einen Sortierschlüssel hinzufügen. Öffnen Sie dazu die Ebenenverwaltung ![]() und klicken Sie auf das winzige Symbol "Merkmale in einer Tabelle bearbeiten"
und klicken Sie auf das winzige Symbol "Merkmale in einer Tabelle bearbeiten" ![]() . Klicken Sie dort auf die Schaltfläche
. Klicken Sie dort auf die Schaltfläche ![]() und geben Sie einen Namen (zum Beispiel "index") ein. Nun können Sie für jeden Ort einen Wert in der Spalte "index" eingeben mit dem die Website die Reihenfolge sortieren kann. Da die Tabelle in uMap lexikographisch sortiert, wird zum Beispiel die Nummer 20 vor der Nummer 3 vorkommen. Um das zu verhindern sollten Sie zum Beispiel Werte wie 1000 und aufwärts verwenden um zu sortieren. Wenn Sie für jede Ortschaft einen Sortierschlüssel hinzugefügt haben, müssen Sie dann unter Einstellungen → Standardeigenschaften → Sortierschlüssel die neu erstellte Sortierschlüssel-Spalte auswählen. (Hier wird Ihnen keine Auswahl gestellt - Sie müssen den Namen des Feldes selber eintragen!)
und geben Sie einen Namen (zum Beispiel "index") ein. Nun können Sie für jeden Ort einen Wert in der Spalte "index" eingeben mit dem die Website die Reihenfolge sortieren kann. Da die Tabelle in uMap lexikographisch sortiert, wird zum Beispiel die Nummer 20 vor der Nummer 3 vorkommen. Um das zu verhindern sollten Sie zum Beispiel Werte wie 1000 und aufwärts verwenden um zu sortieren. Wenn Sie für jede Ortschaft einen Sortierschlüssel hinzugefügt haben, müssen Sie dann unter Einstellungen → Standardeigenschaften → Sortierschlüssel die neu erstellte Sortierschlüssel-Spalte auswählen. (Hier wird Ihnen keine Auswahl gestellt - Sie müssen den Namen des Feldes selber eintragen!)
Merkmale hinzufügen (Für Fortgeschrittene)
Bisher haben wir die ganze Beschreibung immer selbst geschrieben. Um uns diesen Vorgang zu vereinfachen, können wir diese Informationen mit Merkmalen speichern.
Wie Sie im vorherigen Schritt "Reihenfolge der Diashow steuern" gelernt haben, müssen Sie hier auch neue Merkmale der Tabelle hinzufügen. Zwei weitere Spalten, die Sie sicherlich brauchen, sind "bildurl" und "text". Wir haben im Beispiel noch eine weitere Spalte "oeffnungszeiten" hinzugefügt. Diese ist jedoch optional und natürlich können Sie auch andere Spalten hinzufügen, wenn Sie möchten.
Füllen Sie die neu erstellten Spalten mit Werten und schliessen Sie die Seitenleiste wieder. Das Ergebnis sollte etwa so aussehen:
Um diese Werte nun aus der Tabelle auch zu brauchen, müssen Sie unter "Einstellungen → Standard-Interaktionsoptionen → Popup Vorlage" diesen Text einfügen:
{text}
{{{bildurl}}}
{oeffnungszeiten}
| Wenn Sie keine Spalte "oeffungszeiten" haben oder generell andere Spaltennamen genutzt haben, müssen Sie diese entsprechend abändern oder entfernen. |
Von nun an müssen Sie für die neuen Punkte auf der Karte nur noch die Informationen in der Tabelle ergänzen und danach wird der Anzeigetext für das Popup automatisch zusammengestellt.
| Beim Erstellen einer uMap werden die Daten in OpenStreetMap nicht verändert, sondern nur "darauf gezeichnet". |
| Auf der OpenSchoolMaps-Homepage gibt es weitere Unterrichtsmaterialien zu uMap. |
uMap und das OpenSchoolMaps-Projekt basieren auf OpenStreetMap.
Noch Fragen? Wenden Sie sich an die OpenStreetMap-Community!
![]() Frei verwendbar unter CC0 1.0
Frei verwendbar unter CC0 1.0